This involves designing a series of concepts for app and widget user interfaces, including music players, calendars, graphs, navigation apps, and more! The goal is to create clean, clear, and visually impressive designs.
A key challenge is fitting all the necessary information into a small mobile screen while ensuring smooth navigation and a positive user experience.
The designs were primarily created in Figma, with some additional work done in Photoshop and Illustrator.

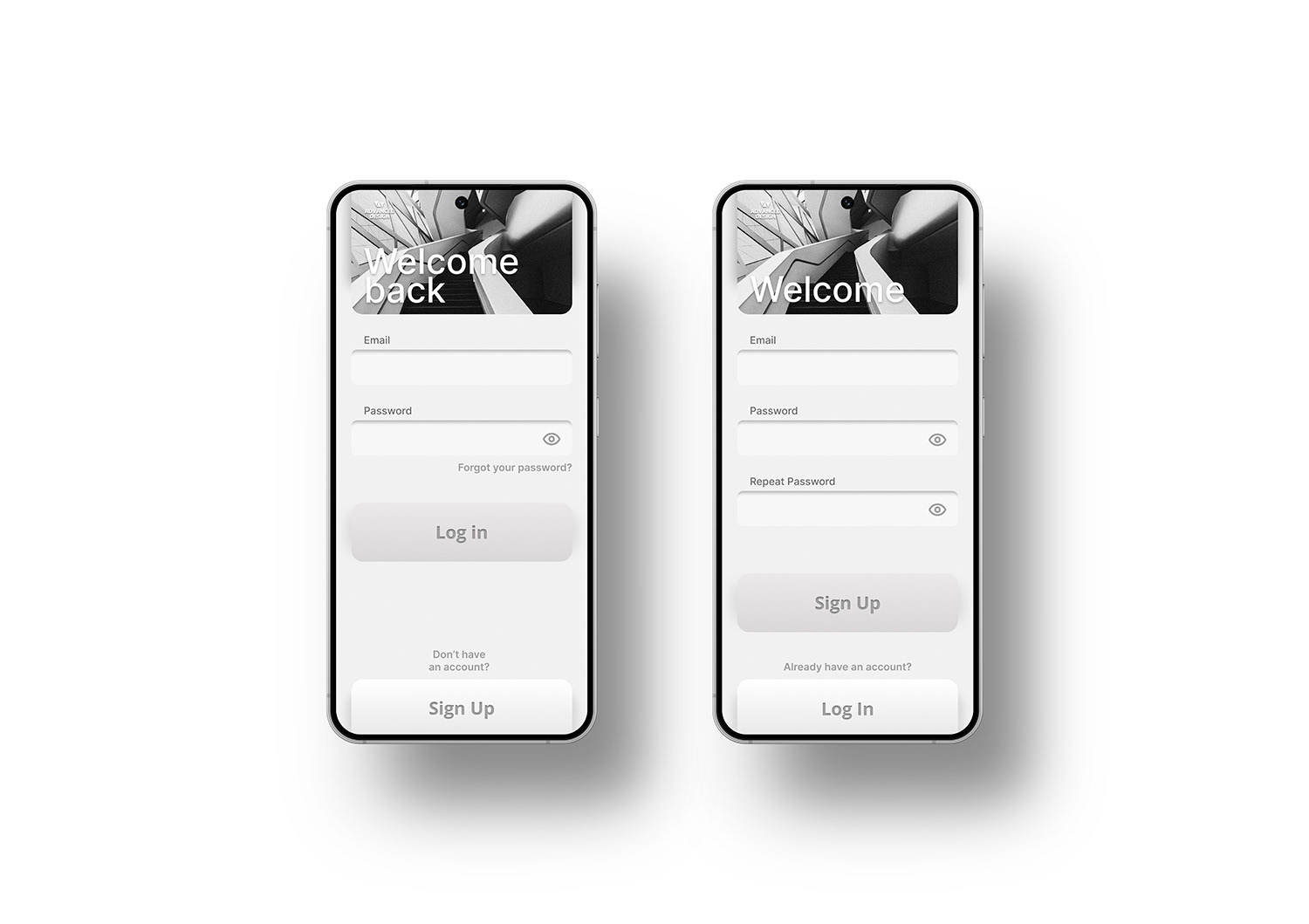
Log in and Sign up screen

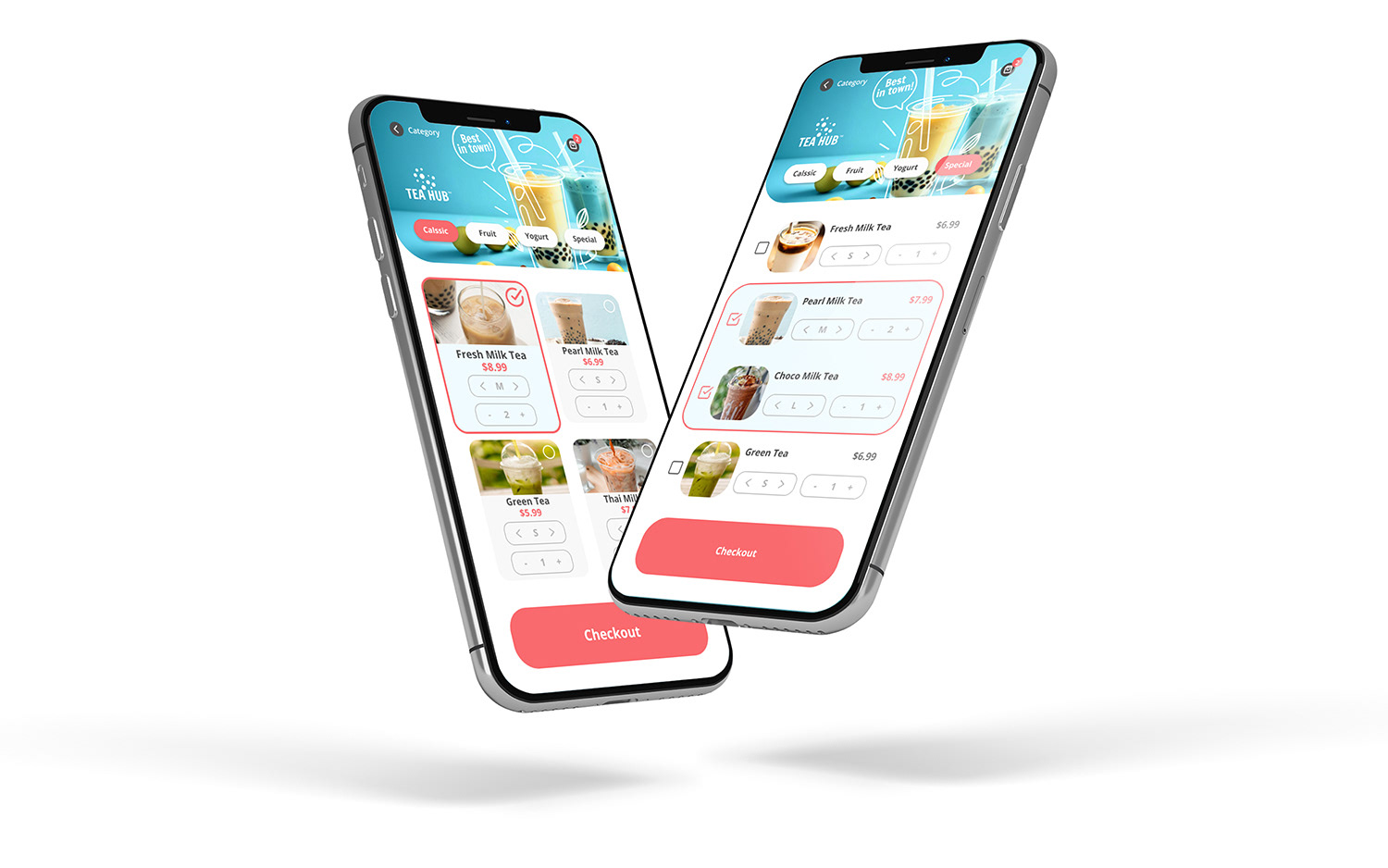
Milk Tea shop category cards design

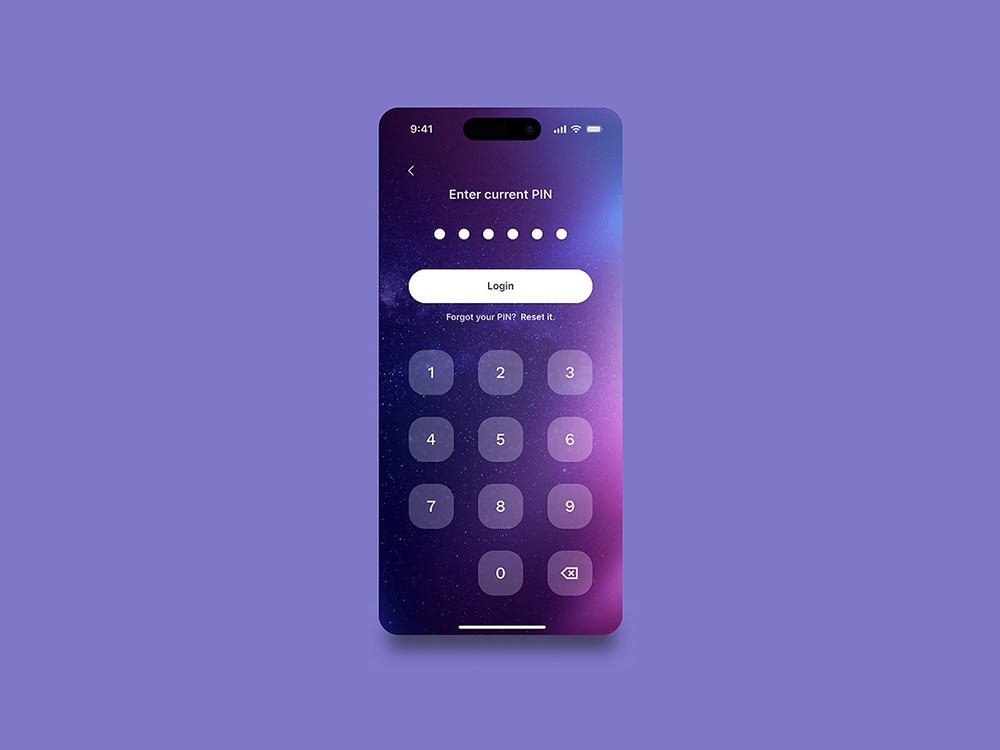
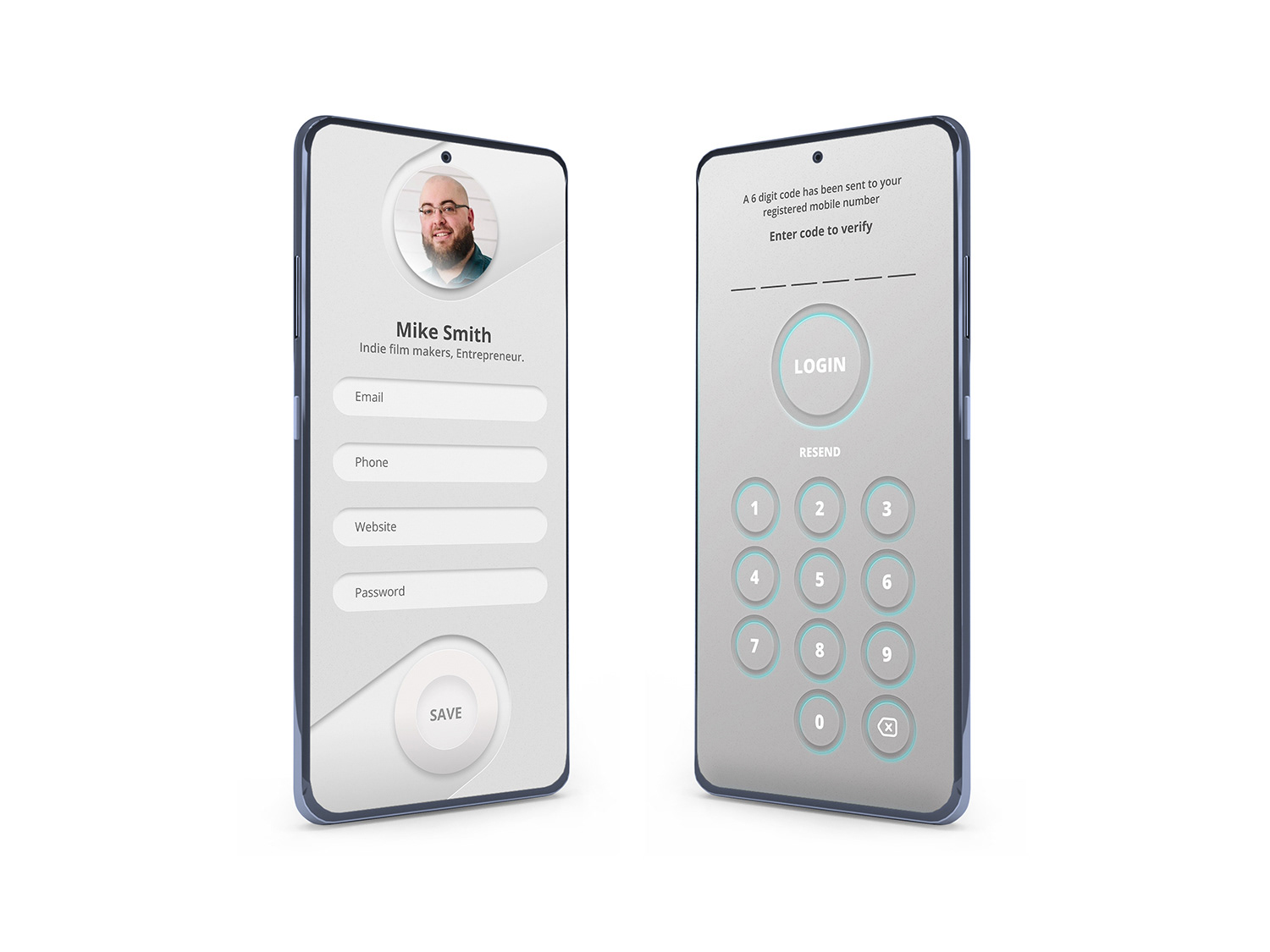
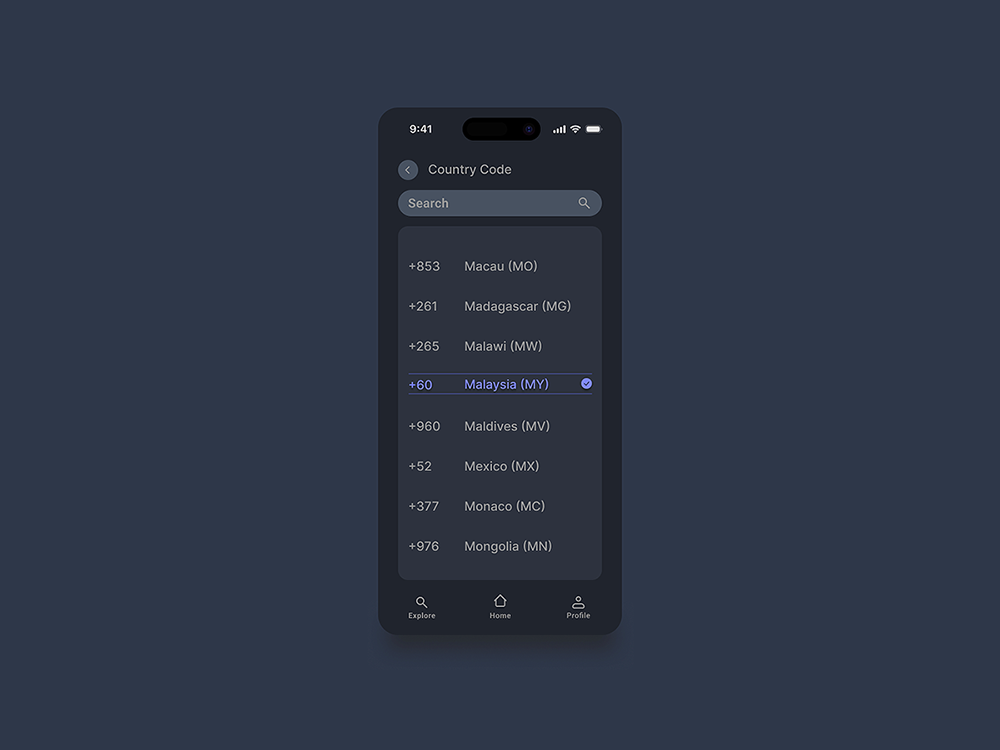
Profile page and Code field screen

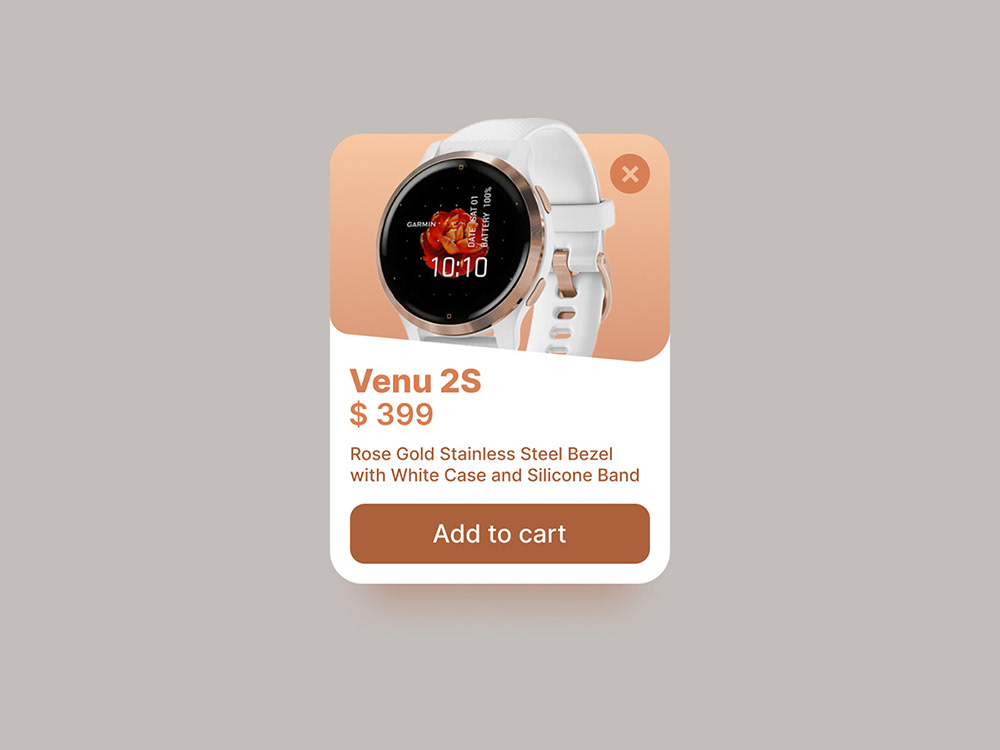
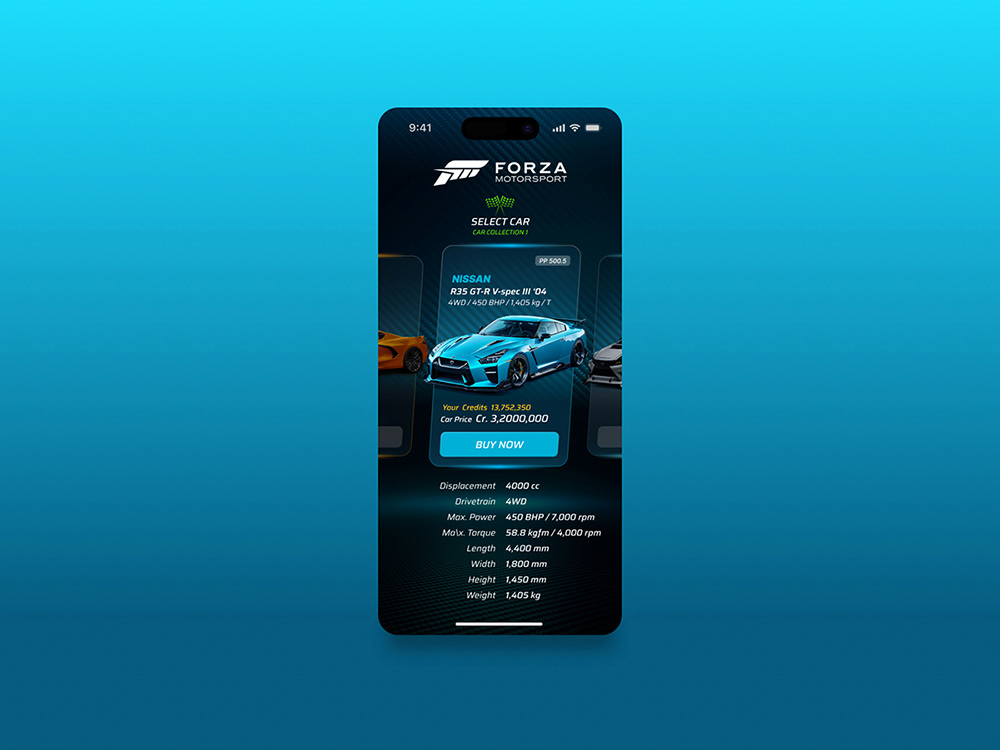
Product add to cart

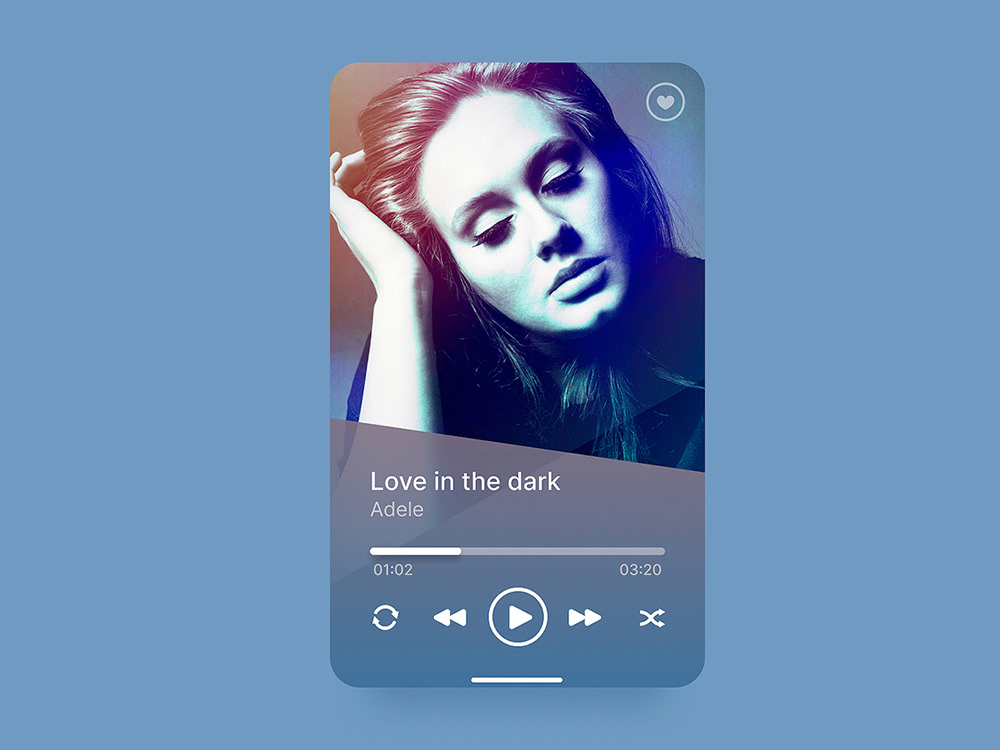
Music player widget

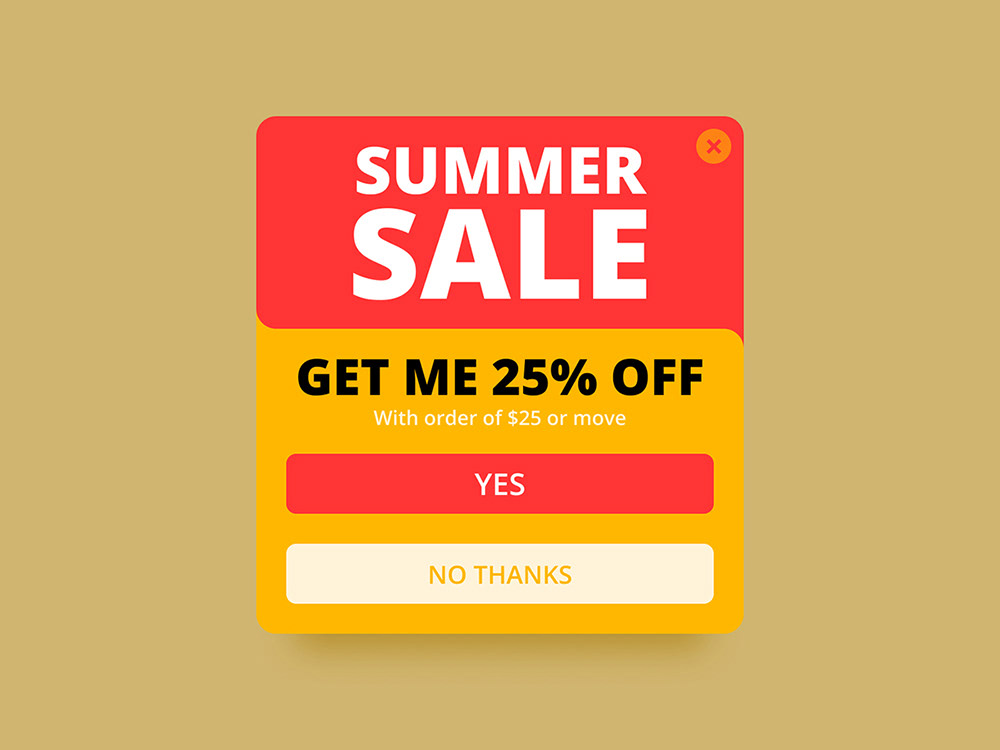
A Sale Popup Modal

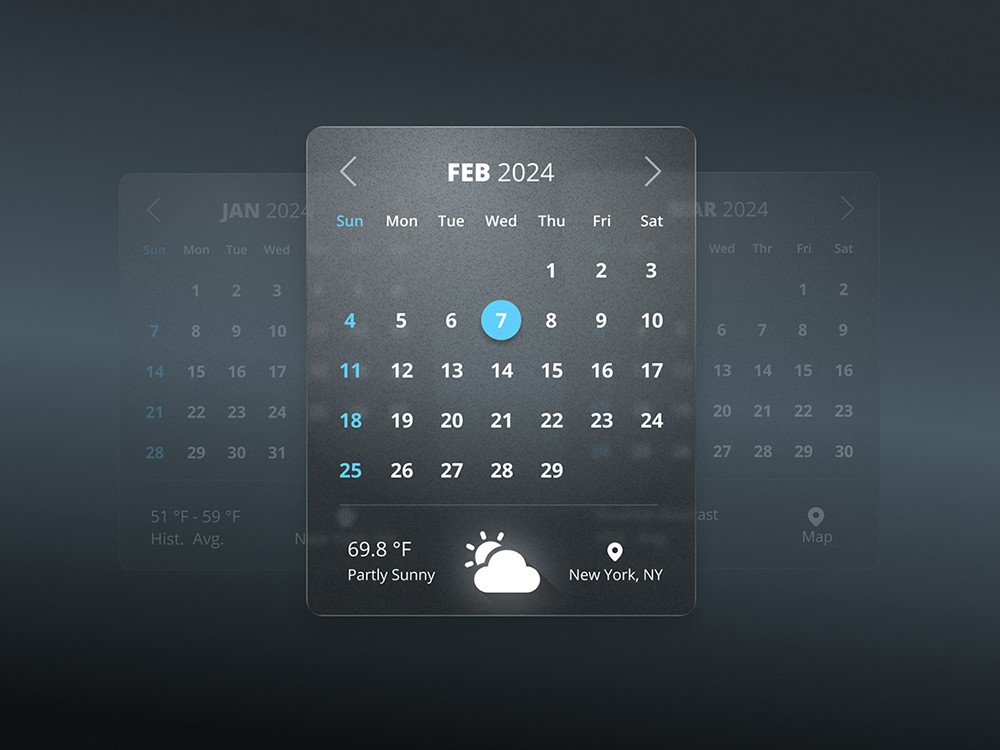
Calendar widget

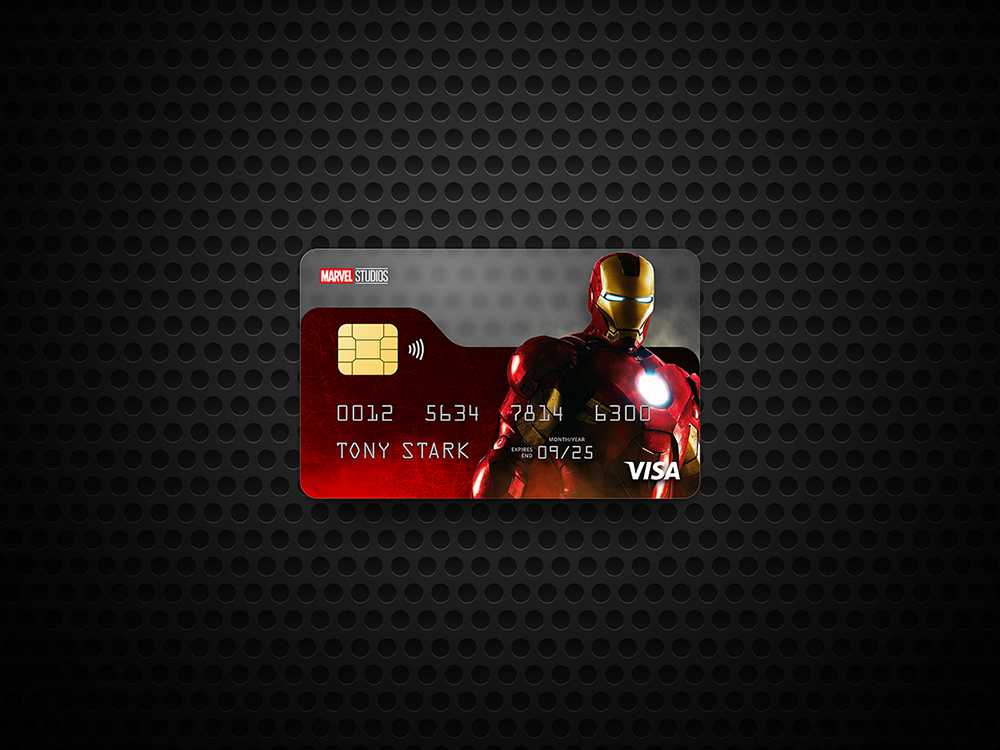
Credit Card

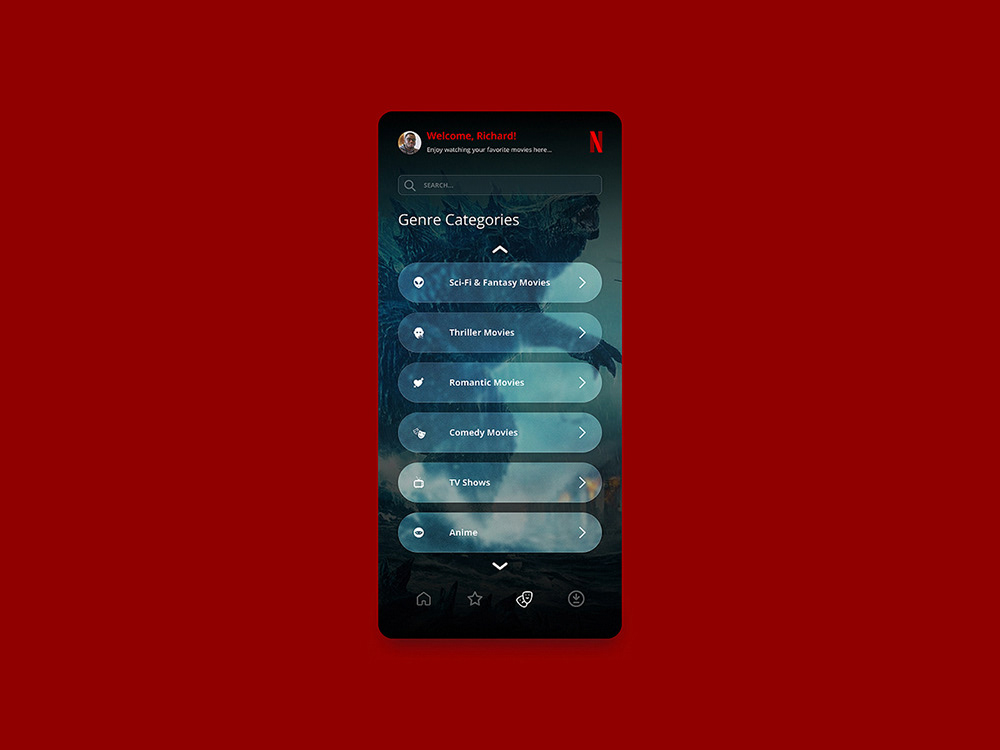
A Category Screen

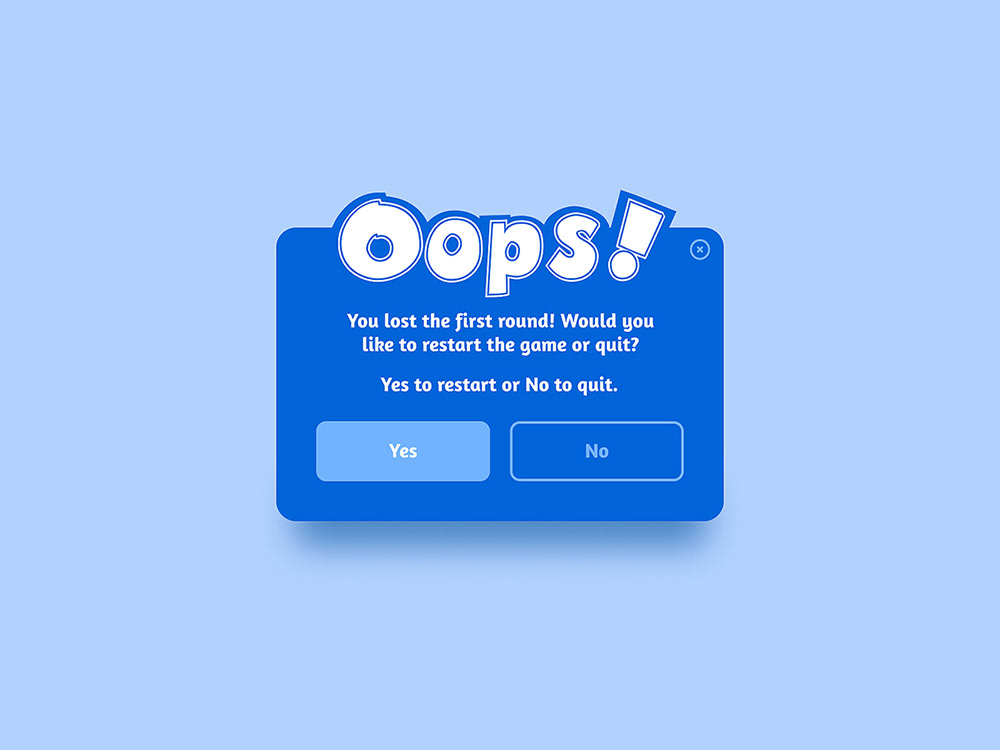
Confirmation popup

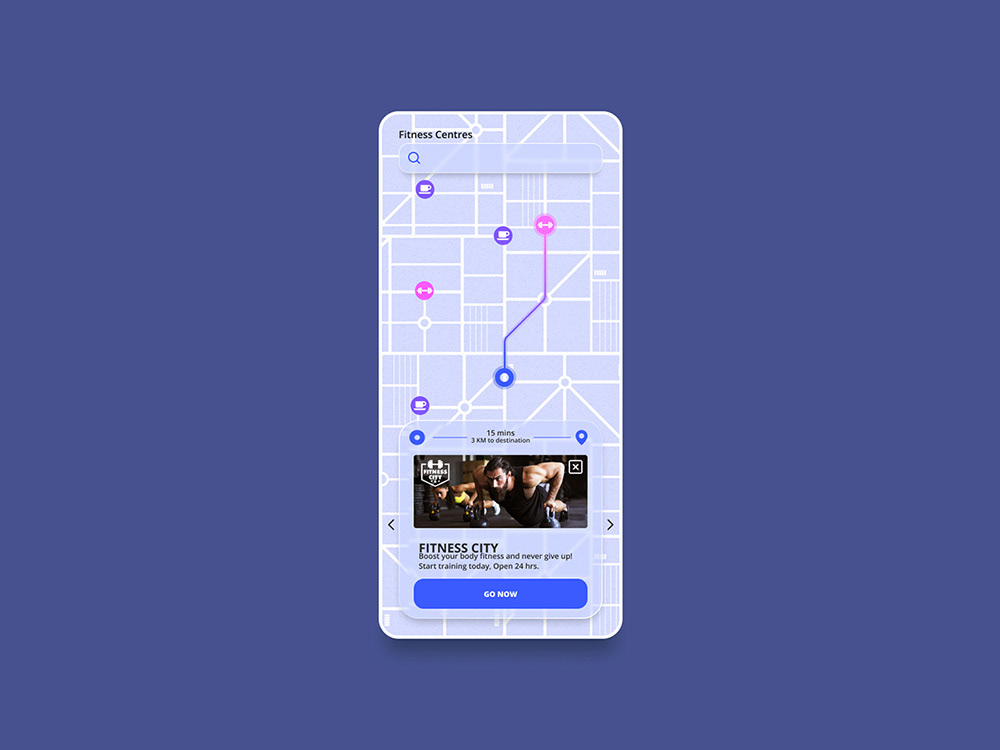
Map View

Calculator

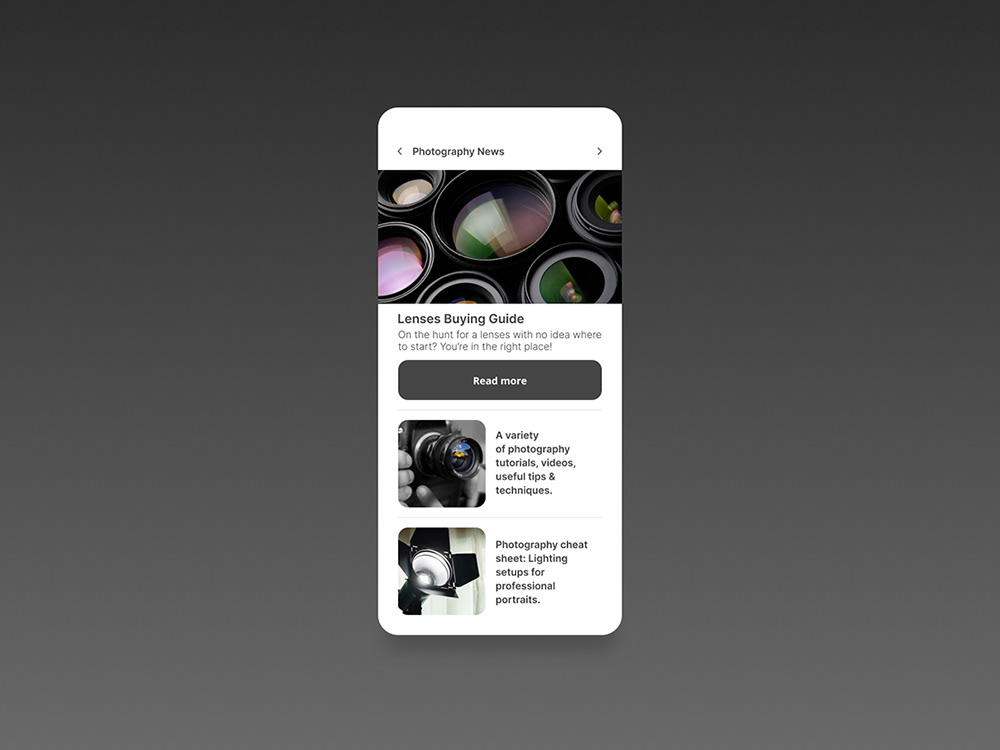
Articles View

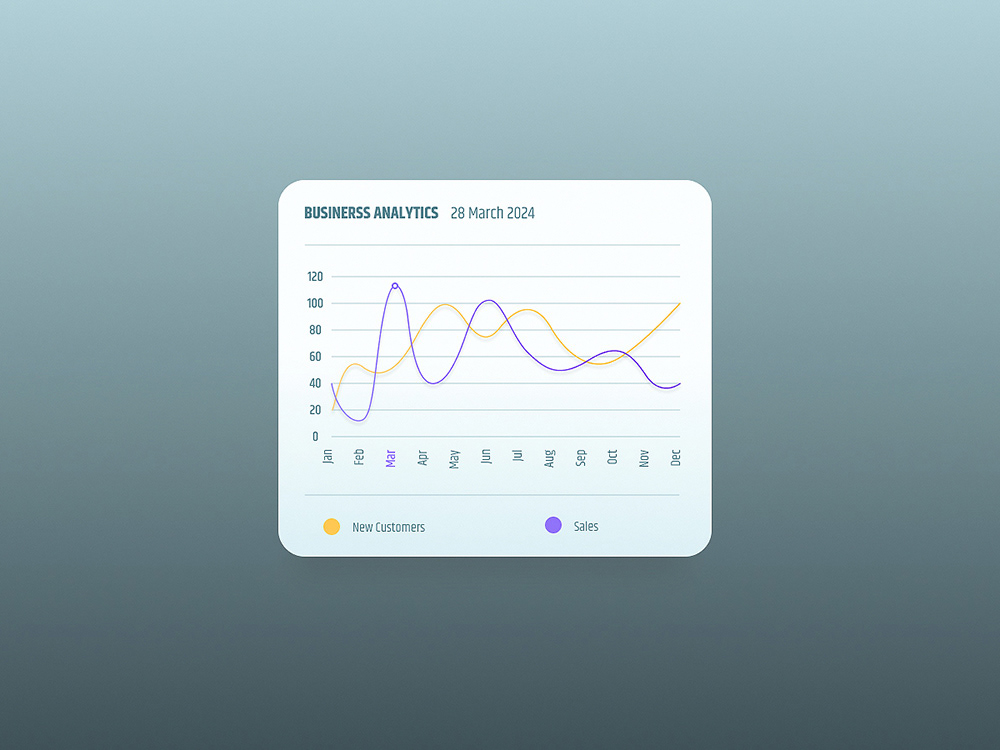
Line graph

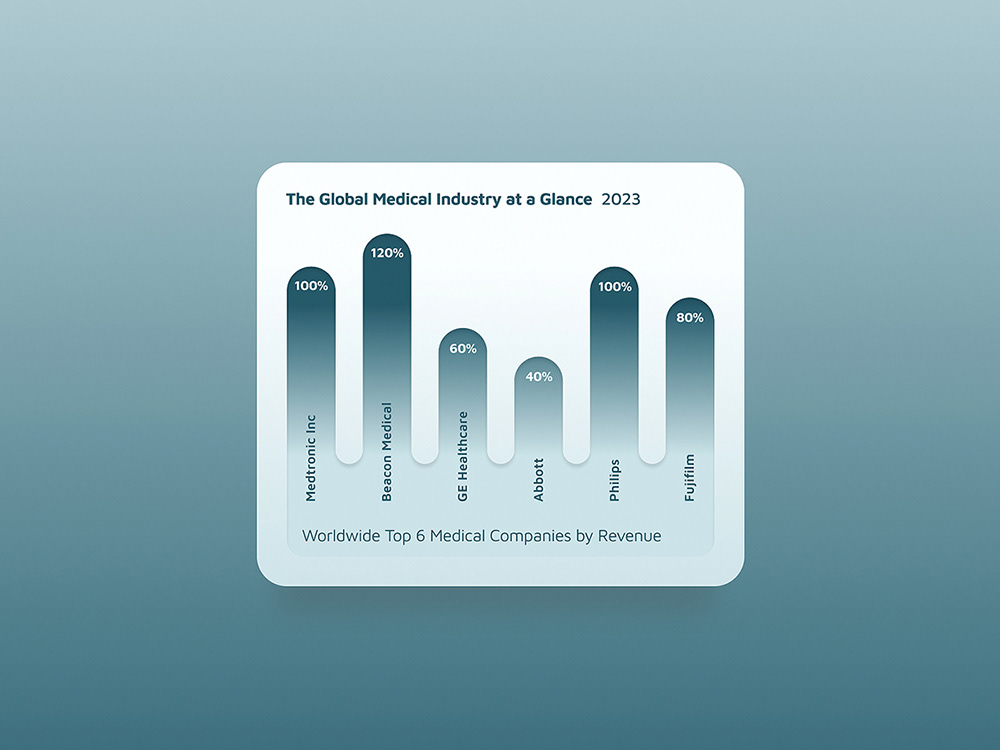
Bar graph

Carousel

Dropdown list